纸上得来终觉浅,绝知此事要躬行。收藏了n篇关于博客的创建文章,不如自己摸索着创建一个博客。目前博客创建尚未完成,许多界面尚未添加,留待以后慢慢补全
创建githubpage
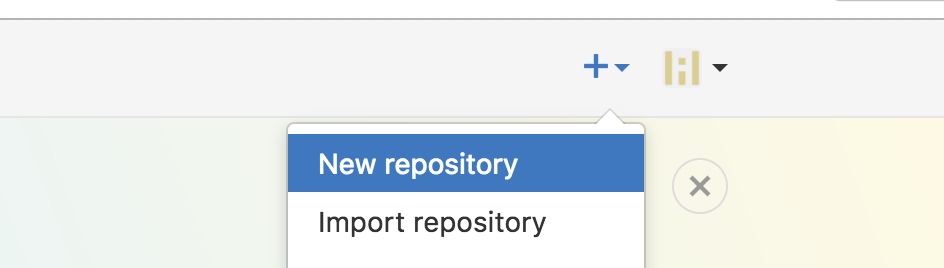
如果之前没有创建过githubpage的 进入自己github的首页,右上角new repository ,创建一个以“自己用户名 + github.io”为名字的respository
如图:
安装node
mac下可直接使用brew安装
环境配置
这里博客平台使用的是hexo具体的,具体介绍,安装使用可以在 hexo官网 看到,下面讲到的是我自己的安装步骤,或许和他人并不相同。
安装hexo
终端执行命令如下
初始化
进入选定的目录执行👇命令
进入blog目录下执行👇命令安装npm
执行如下命令👇
此时浏览器中打开 http://localhost:4000, 能看到hexo的一个默认界面。本地的设置到此暂告一段落,接下来关联之前创建的githubpage
关联github
在blog文件夹中查看 文件列表应该可以看到如下的界面:
vim 打开“_config.yml”
滑动到最后修改 type ,repository,branch
保存并退出后执行👇命令生成静态页面
如果正常则执行配置命令
如果报错:无法连接git或找不到git 则执行👇命令来安装hexo-deployer-git:
安装成功之后在次执行
如果提示还没有关联github则可按照提示输入git的账号,密码
写文章
创建post, 执行👇命令
编辑文章,执行👇命令
保存成功后 执行👇命令
绑定个人域名
进入到thems中的当前theme,如👇命令
创建一个名为CNAME的文件
保存成功后执行 之前的命令部署到 github,这样就可以通过你的域名访问你的网站了
添加评论功能
评论功能我选择的是 disqus, 需要翻墙访问 。 首先在admin这这里创建一个站点,进入admin在设置页面找到shortname如图
进入当前theme的文件夹下编辑 _config.yml文件
找到disqus,修改为👇
也可以在disqus的admin中开启访客留言的功能